¿Necesitas mejorar el SEO de tu tienda Shopify? Te cuento unos cuantos trucos y estrategias que cualquiera puede seguir para tener una tienda que aparezca en los primeros resultados de Google.
El SEO para Shopify es una de esas preguntas que siempre surgen cuando una marca quiere elegir Shopify como plataforma de ecommerce.
Existe el mito de que Shopify es una plataforma en la que el SEO va a ser terrible, que no te va a permitir conseguir resultados y que va a ser la causa de tu fracaso en el ecommerce.
Pero nada más lejos de la realidad.
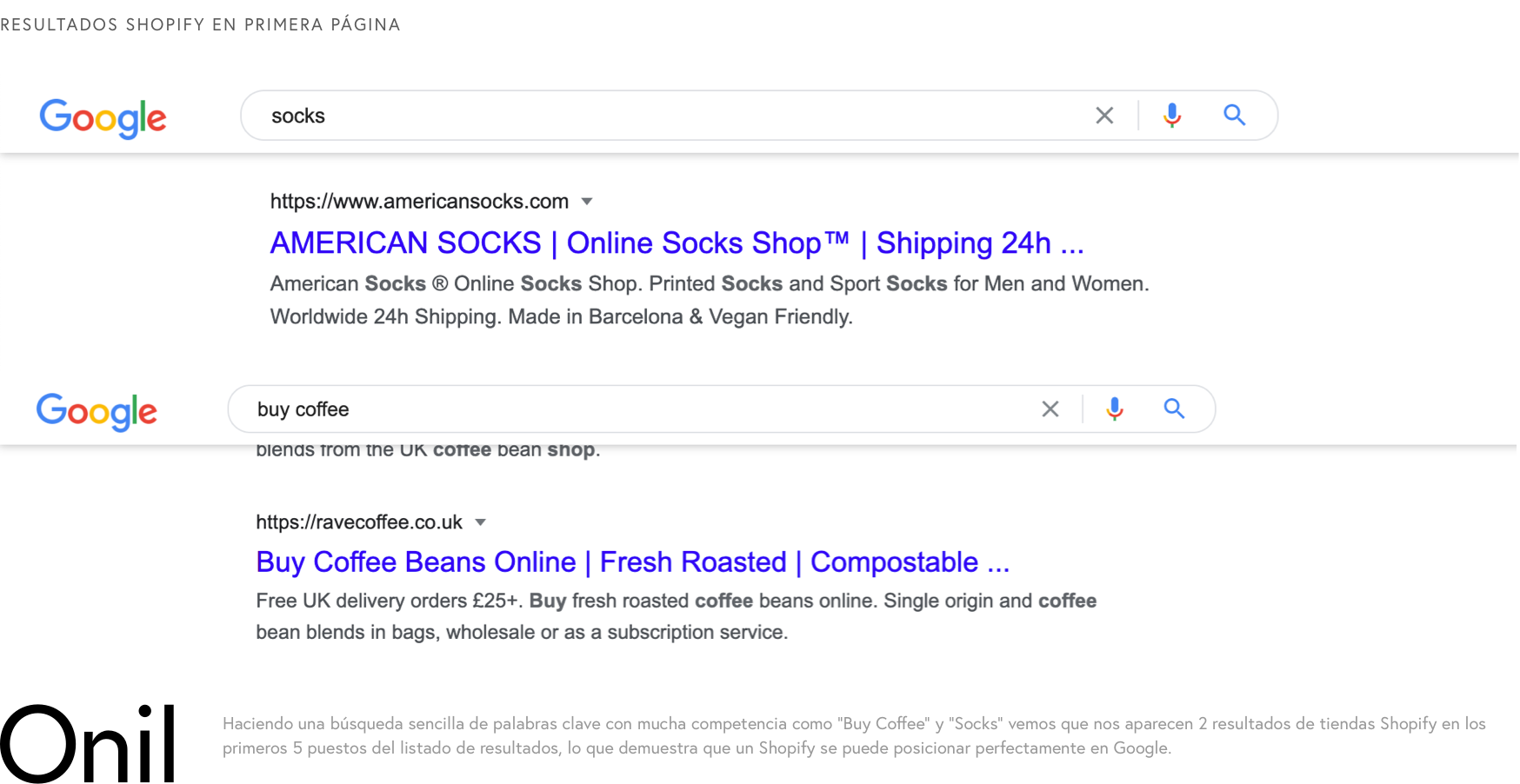
Como puedes ver en los siguientes ejemplos que te voy a poner, puedes buscar palabras clave en Google y los primeros resultados están ocupados por marcas en Shopify:

Ya ves, a pesar de que digan que con Shopify el SEO va a ser lo peor, infinidad de marcas están en los primeros puestos de los resultados.
Entonces, ¿Por qué se dice eso de Shopify?
Shopify, como cualquier otra plataforma tiene su manera de hacer las cosas y en algunos casos puede parecer una limitación pero en muchos otros, es una liberación.
En Shopify, te dirán que no podrás editar el archivo robots.txt, no podrás crear el sitemap.xml a tu manera, ni podrás hacer todas esas cosas que suenan tan complejas y avanzadas que los Pros de SEO te pueden contar, pero ¿acaso es necesario?
Ya hemos visto con los ejemplos anteriores que NO.
Te dirán también que las URLs de Shopify no se pueden modificar a tu gusto, que hay cadenas de palabras que estarán en la URL y te van a perjudicar por no poder eliminarlas, pero una vez más ¿acaso es necesario?
¡NOUP!
¿O acaso crees que Google va a perjudicar a más de 1 MILLÓN (si he dicho 1.000.000) de tiendas en 175 países, el 18% de las tiendas de ecommerce del mundo según Builtwith porque tengan la palabra products en la URL de los productos?
Por supuesto que cuanta más flexibilidad tengas a la hora de manejar todos los aspectos de la tienda será mejor, pero lo principal es asegurarse de que lo básico esté correctamente configurado y a su vez tener una plataforma que sea lo suficientemente fácil de manejar que compense cualquier otro supuesto problema.
Qué cosas sí que vas a poder hacer con Shopify
Vamos a lo importante.
¿Qué incluye Shopify de serie y que le puedes añadir para que puedas mejorar tu SEO para Shopify?
Pues de todo.
Vamos uno por uno viendo todo lo que podemos hacer para tener una tienda 100% optimizada.
SEO on-page
En primer lugar tenemos el SEO on-page, es decir el que se basa en tener todo correctamente etiquetado para que Google y compañía sepan exactamente de qué va cada página.
Que tu on-page SEO sea bueno va a depender de la plantilla que utilices por lo que si no eres experto en temas de SEO puede que sea interesante que contactes con gente que si sepa (¡Holaaaa! en Onil nos dedicamos a esto, entre otras muchas cosas).
De todas maneras, si no quieres contactar con expertos en la materia te voy a decir un truco que puedes utilizar para descubrir si la plantilla está bien como para utilizarla.
Pero antes, vamos a ver qué deberíamos tener claro a la hora de mejorar el SEO técnico de nuestra tienda.
Todas las páginas de la tienda deben tener (luego verás una herramienta con la que puedes comprobar esto):
- Un único H1
- Al menos un H2
- La página tiene que tener una meta-etiqueta title y que esta sea única
- La página tiene que tener una meta-etiqueta description y que esta sea única
- Las imágenes tienen que tener la correspondiente etiqueta ALT que describa la imagen
- Que los productos y la página en general tengan el marcado Schema, especialmente importante en una tienda ecommerce
Y pasando al tema de la plantilla...
En caso de que vayas a utilizar una plantilla oficial del mercado de Shopify es muy probable que esté correcta pero nunca está de más comprobarla.
Lo que vas a hacer es descargarte la extensión de Chrome Mozbar de MOZ (unos cracks en cuanto a SEO, todo hay que decirlo).
Una vez la tengas instalada y te hayas hecho una cuenta GRATUITA tienes que buscar las plantillas que más te gusten.
Como ejemplo vamos a ver una plantilla del marketplace de Shopify, tu busca las que más te gusten o encajen mejor con tu marca.
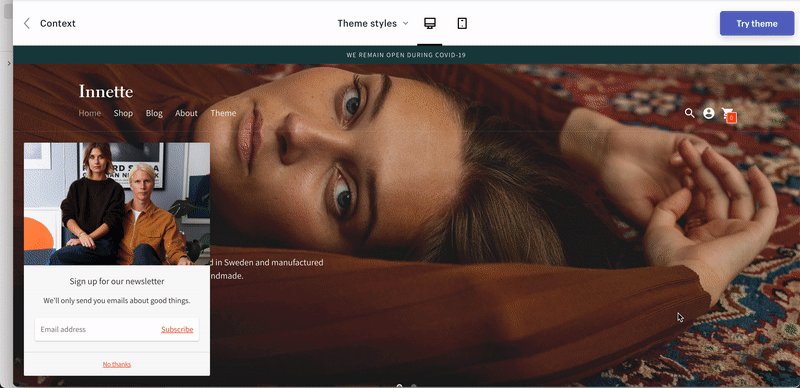
Una vez seleccionadas las plantillas, entras en cada una de ellas y abres la previsualización.
¡Amigo, ahora viene lo peor!
Si no sabes nada de programación vas a tener que ensuciarte las manos pero lo vamos a hacer lo más fácil posible.
Y no te preocupes, te pongo un pequeño GIF para que puedas verlo en acción.

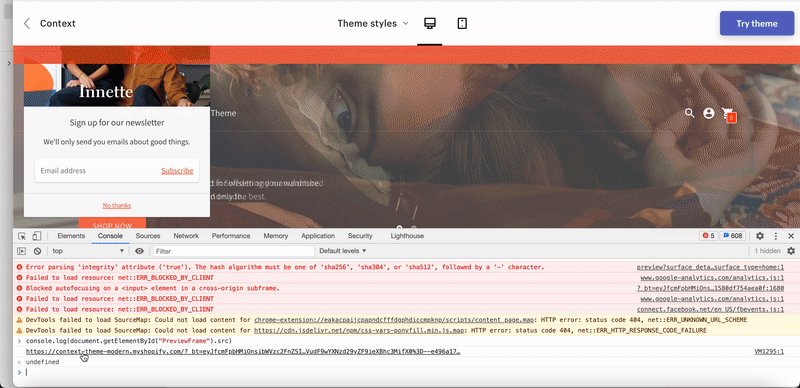
Haz click con el botón derecho del ratón y dale a inspeccionar.
Wow, la de cosas que hay.
Ahora mismo estás viendo las tripas de la página.
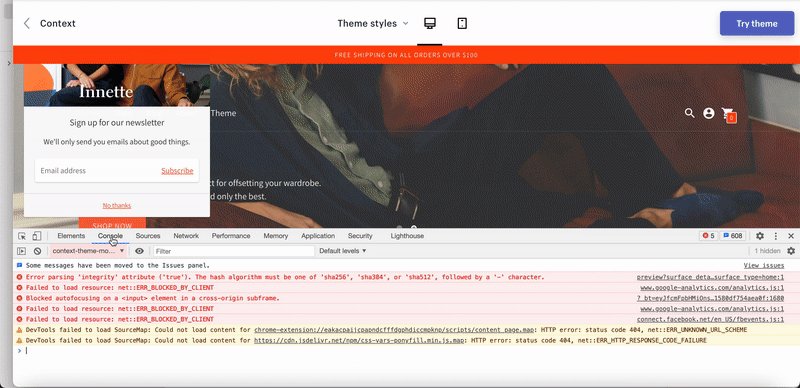
Haz clic en la pestaña que pone console y pega el texto de debajo, pero primero deberemos cambiar el contexto del desplegable a top:
Insertar este código.
Y, ¡tachán!
Ya tenemos la URL en la que está alojada la previsualización, solo tienes que hacer click con el botón derecho y abrirlo en una nueva pestaña.
Y dirás, ¿para qué habremos hecho esto si aparece lo mismo?
Pues no es exactamente lo mismo porque sin este paso no podríamos utilizar la herramienta de Moz para comprobar el SEO técnico de la página.
Es lo que tiene querer hacer las cosas uno mismo, que cuesta más de lo que parece.
Una vez aquí tendrás que abrir la página de inicio, una página de categoría de producto y una página de detalle de producto.
Podríamos comprobar todas las páginas pero estas son las principales en una tienda.
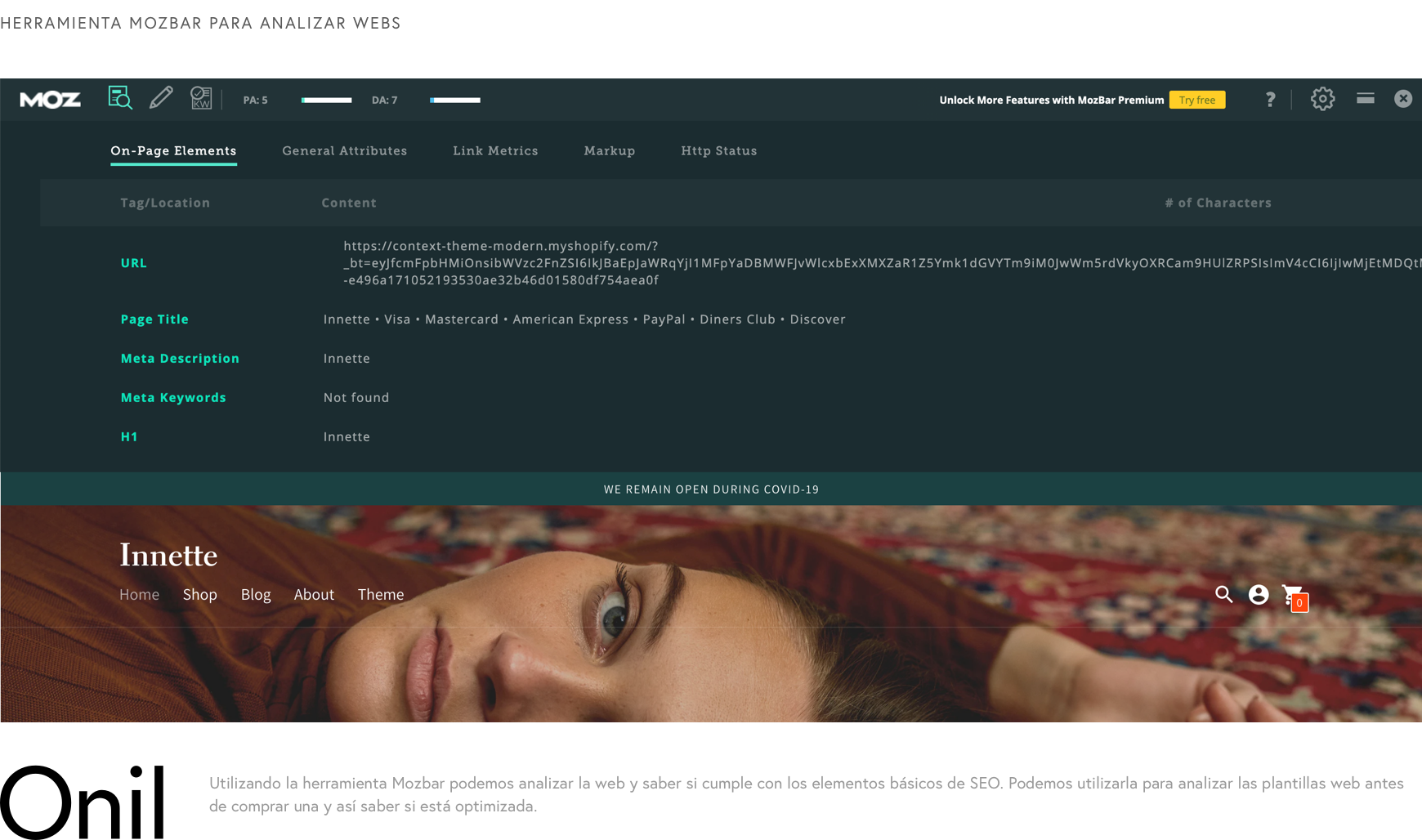
Hacemos click dentro de cada una de las páginas en el icono de la Mozbar y comprobaremos que todas las páginas tengan lo siguiente:

Dentro de la pestaña On-Page Elements
- Un meta title es necesario
- Una meta description es básica
- Un único H1 (cada uno está separado con un •)
- Al menos un H2 (cada uno está separado con un •)
- Si hay imágenes en la página que estás visualizando, debe haber al menos 1 ALT text por cada uno
Dentro de la pestaña General Attributes
- Aunque esto se refiere más al SEO técnico, nos interesa que el Page load time sea lo menor posible, sobre todo por debajo de 3 segundos
Dentro de la pestaña markup
- Lo ideal es que los 4 tipos que existen aparezcan con un tick verde en vez de una raya roja.
Por cada cosa que no cumpla la plantilla le pondremos un punto negativo en el excel que te he dejado en el siguiente enlace:
Excel de comparación de plantillas
¡IMPORTANTE! Recuerda hacerte una copia de este excel para poder hacer cambios.
Una vez hecho esto, analizaremos la plantilla con Google Pagespeed Insights.
Para esto lo único que tienes que hacer es ir a la web de Pagespeed y en el campo de URL introducir cada una de las URL’s que ya hemos analizado antes con la Mozbar.
Los resultados en este caso son muy sencillos de entender, de 1 a 100 Google te dirá lo optimizada que está cada una de estas páginas y este resultado lo tendrás que apuntar en el mismo Google Sheets de antes.
Y ya estamos listos para elegir plantilla.
El SEO técnico es más complejo que esto pero para elegir una buena plantilla nos puede valer.
En el caso de que no quieras cambiar de plantilla, los pasos son los mismos.
Analiza tu plantilla actual y verás los problemas que puede haber.
Toda esta parte del on-page SEO lo podrás modificar en tu tienda Shopify sin ningún problema. Al final de este artículo te contaré lo que deberías hacer para optimizarlo al máximo pero en este punto era importante contarte la importancia que tiene la plantilla que elijas para tu tienda.
SEO técnico
El SEO técnico va a depender mucho de la plantilla al igual que el SEO on-page.
En este caso, estamos hablando de temas complejos de desarrollo que solo un experto te va a poder solucionar pero no está de más que comentemos cosas que podrás hacer en tu Shopify para mejorar esta parte.
El SEO técnico hace referencia al rendimiento de la web y en facilitarle al robot de Google la indexación de tu página, a mejor rendimiento y mayor facilidad de indexado mejor SEO, así de simple.
Entre las cosas que podrás hacer con Shopify tienes:
- Especificar un dominio preferido
- Optimizar las URLs
- Crear una navegación sencilla
- Añadir un breadcrumbs o miga de pan a tu web
- Implementar un marcado Schema
- Añadir canonicals a las URLs
- Optimizar las páginas 404
- Tener una web rápida
- Crear una web mobile-friendly, es decir, que sea fácil de manejar en el móvil
Si todo esto te suena a chino, no te preocupes porque en el apartado de tácticas te dire unos cuantos trucos para que optimices todos estos temas.
Por otra parte, Shopify se va a encargar por su cuenta de:
- Crear un sitemap optimizado
- Generar un certificado SSL automáticamente
- Añadir un archivo Robots.txt optimizado
Como puedes ver, en Shopify vas a poder hacer lo principal a nivel de SEO técnico.
Off-page SEO
Sobre el SEO off-page no vamos a hablar mucho en este artículo porque cualquier cosa que puedas hacer en Shopify lo puedes hacer en cualquier otra plataforma.
Como indica el nombre, off-page indica que se hace fuera de la web.
En próximos artículos hablaremos de estrategias y tácticas relacionadas con el off-page pero si quieres ir empapándote de cosas que puedes ir haciendo, le echaría un vistazo a esta guía de Neil Patel, uno de los gurús del marketing digital a nivel mundial.
Cómo puedes mejorar el posicionamiento SEO en shopify
¡Ahora sí!
Llegamos ya a la parte más interesante, la de las estrategias y tácticas que puedes seguir para mejorar el posicionamiento SEO en Shopify.
Vamos a ver todo lo que puedes hacer para que tu tienda esté optimizada al máximo.
Un H1 en todas las páginas
Independientemente de si usas una plantilla o has creado la tienda a medida, es de vital importancia que todas las páginas de tu tienda dispongan de un H1.
El H1 es el título de la página y es lo que le da a Google y sobre todo a los usuarios el contexto general de lo que va la página.
Es uno de los principales factores a la hora de posicionar tu página para una palabra clave.
El H1 lo puedes encontrar en cada página utilizando la herramienta Mozbar que hemos comentado antes o puedes utilizar el inspector (ATENCIÓN: Hablamos de las herramientas que utilizan los expertos desarrolladores) y seguir buscar el texto "<h1".
Y como todo tiene sus trucos.
1) Tiene que destacar
¿De qué sirve un título que nadie ve? De nada.
Mira la siguiente comparación y dime cual es el H1 en cada una de estas webs.

Ves, está clarísimo que el H1 tiene que predominar en la pantalla.
Esto va a depender de la plantilla que uses por lo que ten claro que si no es visible, es mejor que un experto te lo arregle.
2) Es mejor ceñirse a 20-70 caracteres
Un título excesivamente largo lo único que hará será confundir a los usuarios y a Google.
Intenta que sea conciso y que deje claro el objetivo de la página, colección o producto que tu usuario está visitando.
3) Con palabras clave mejor
Las palabras clave son importantísimas para que una web se posicione y genere visitantes desde Google.
Los nombres fantasiosos pueden parecer muy originales pero no te van a ayudar a la hora de generar visitantes.
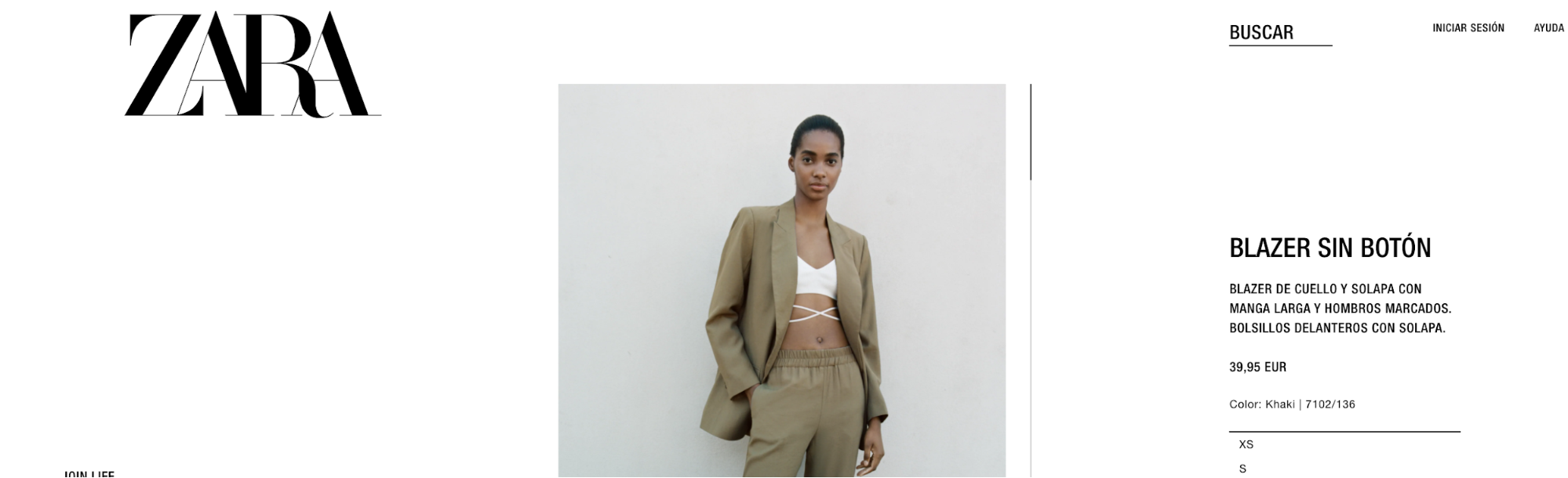
Y si no, fíjate en Zara.

Una marca enorme y que realmente no necesita la ayuda del SEO para conseguir visitantes, ya que según Similar Sites tiene 74 Millones de visitantes mensuales, pero que aún así sigue unos principios de naming muy básicos para los nombres de los productos y que están perfectamente alineados con lo que podría buscar un usuario de su público objetivo.
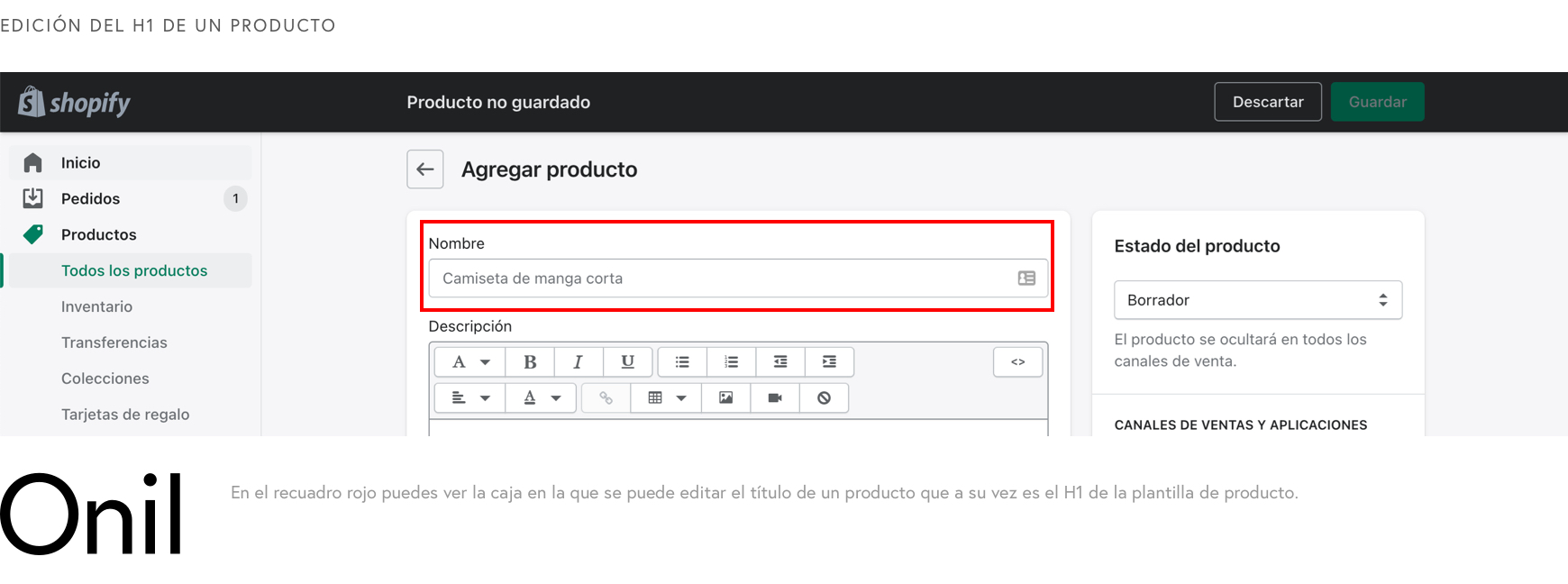
Y ¿cómo lo haces en Shopify?
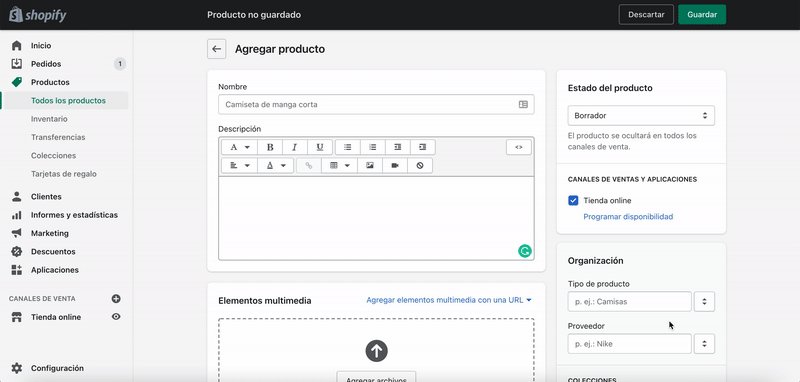
A menos que tengas una plantilla hecha con muy pocas ganas, el H1 se corresponderá con el título de la página que quieres editar, es decir: - Si quieres editar un producto se corresponderá con el nombre del producto - Si quieres editar una colección se corresponderá con el nombre de la colección - Si quieres editar una página se corresponderá con el nombre de la página - Si quieres editar un artículo del blog se corresponderá con el nombre del artículo
Si no sabes a lo que me refiero, mira la siguiente captura de pantalla.

Un H2 para cada sección
El H2 es también muy importante aunque no tanto como el H1.
Digamos que el H2 hace referencia a los subtítulos de las páginas.
En este caso, lo vamos a utilizar para separar unas secciones de otras y darles a los usuarios información clara de lo que va a encontrar.
No solo los usuarios lo van a utilizar si no que Google también lo utilizará para comprender mejor el contenido de la página.
Acostúmbrate a añadir H2 a todo el contenido que crees.
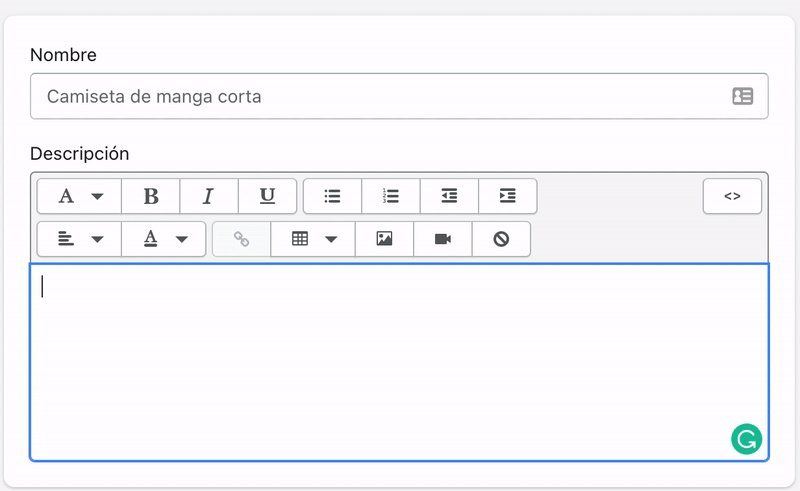
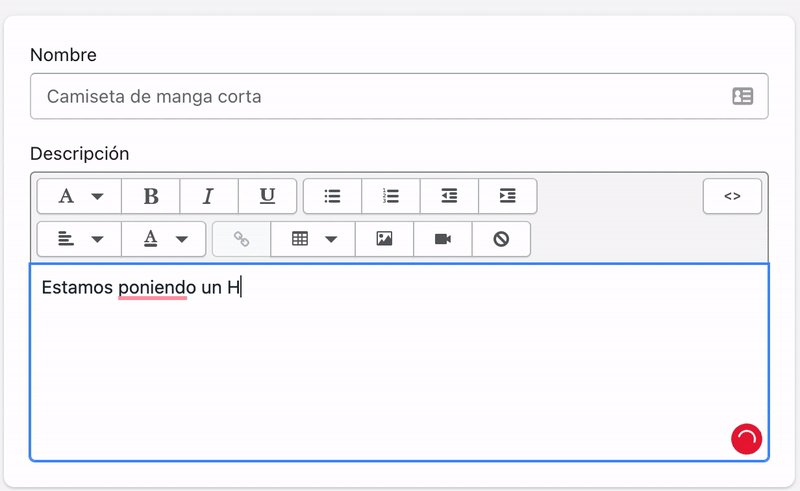
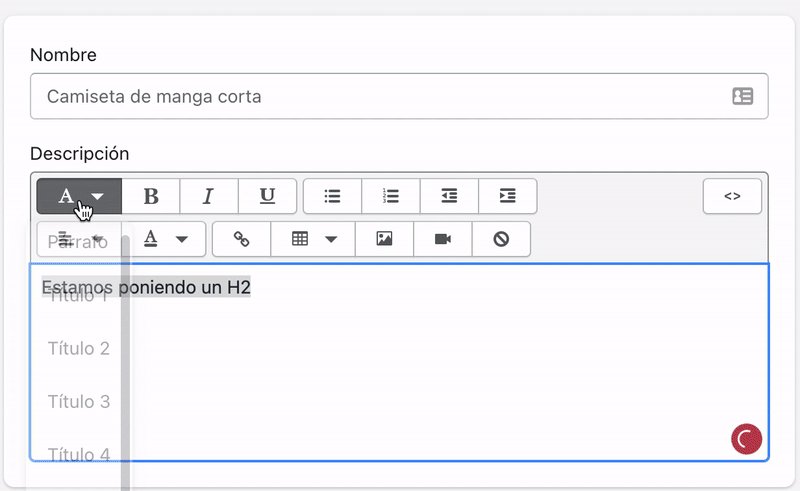
Y, ¿cómo lo puedes hacer?
Es muy sencillo.
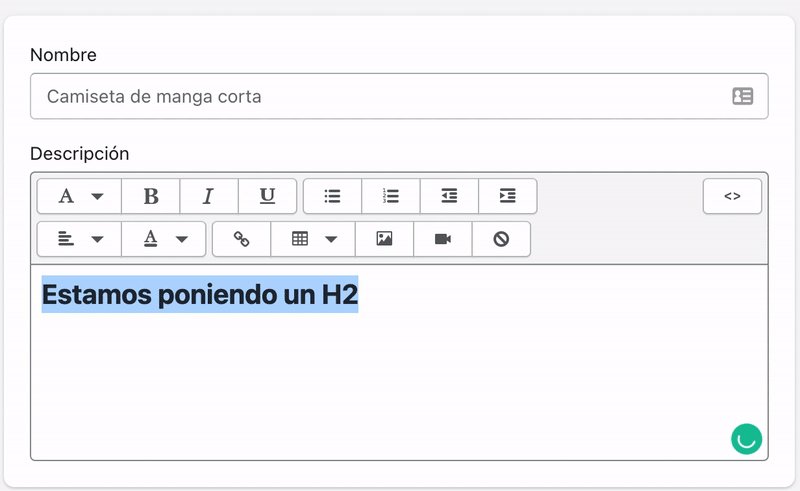
Cuando vayas a añadir contenido a las diferentes páginas, productos, artículos de blog y colecciones de productos, tendrás que rellenar el campo de descripción y es en este en el que deberás añadir el H2.
En el siguiente GIF puedes ver cómo hacerlo.

Recuerda que lo que debes añadir es el H2 y nunca el H1, ya que el H1 estará ocupado por el título de la página y no hay que tener más de un H1 en una misma página.
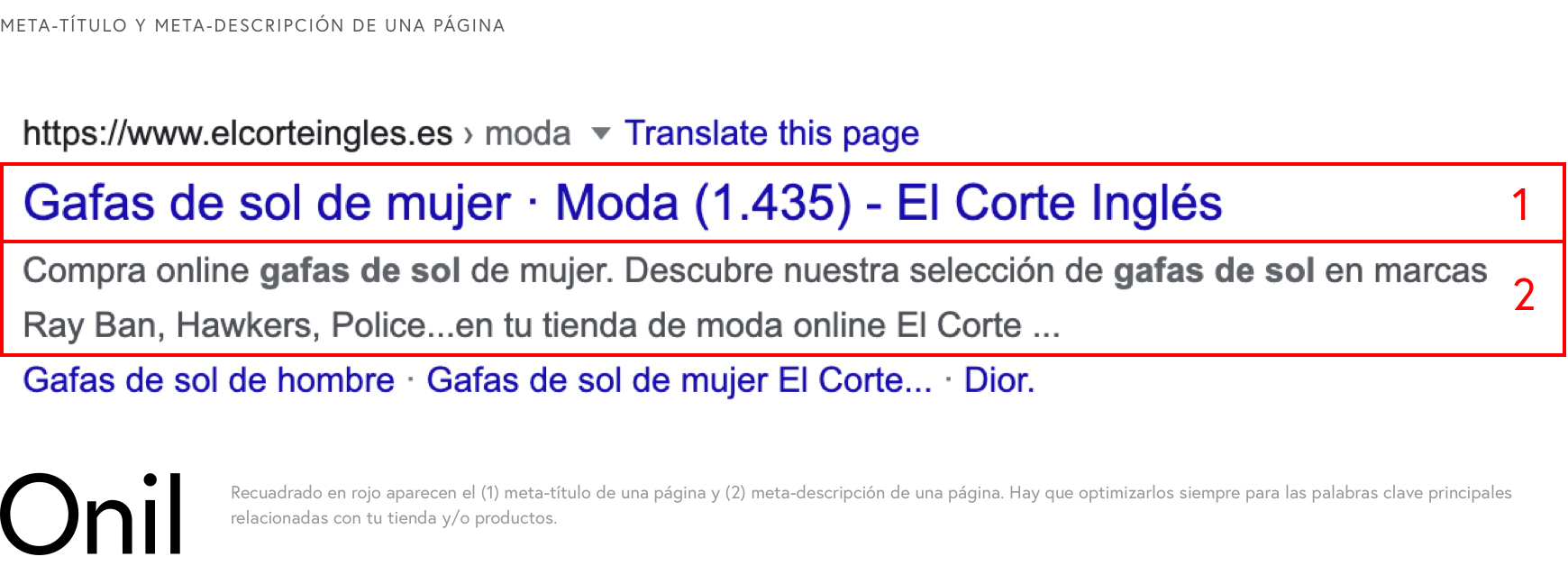
Sin meta-título no hay visitantes
El meta-título es simplemente el título que ves en los resultados de Google cuando haces una búsqueda.

Este título va a servir para animar a los usuarios a acceder a la página, porque ya sabes que un título interesante es lo que te hace pinchar en un resultado de Google.
Y a su vez va a servir para que Google sepa exactamente dónde tiene que mostrar tu página.
En Shopify, este título nunca estará vacío, aunque como todo dependerá de la plantilla que utilices.
En el caso de que no lo rellenes, se rellenará automáticamente con el mismo título que el del contenido que estés editando.
Es decir, meta-título = H1 cuando no lo editas.
Pero esto NO es lo óptimo si lo que quieres es animar a los usuarios a entrar a tu página y posicionar tus resultados en Google.
¡Así que manos a la obra!
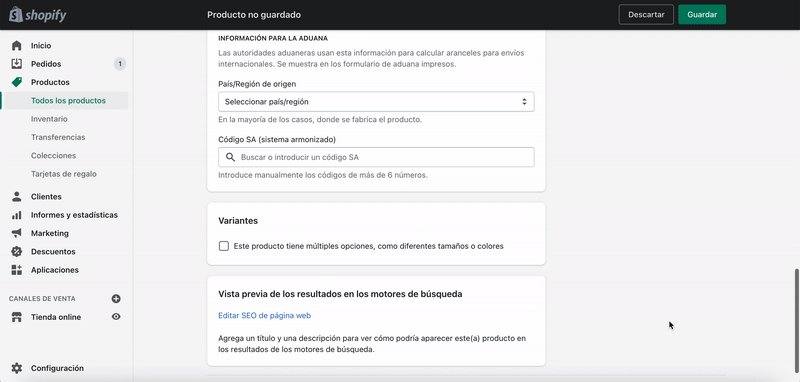
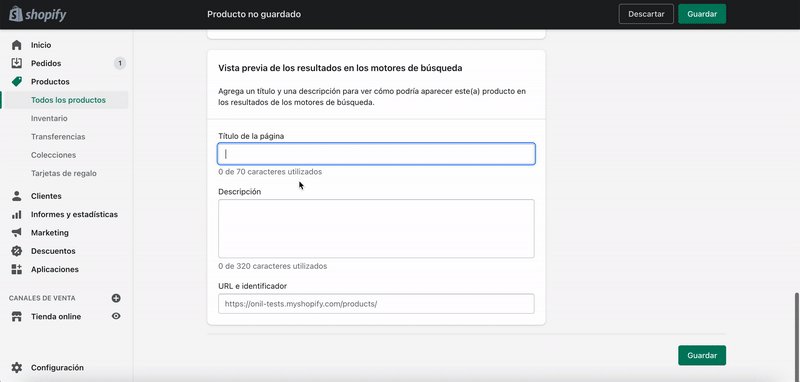
Para editarlo vamos a bajar hasta la parte de abajo de la página que estés editando. Mira el GIF.

En esta caja de “Vista previa de los resultados en los motores de búsqueda” tendrás que hacer click en “Editar SEO de página web” y se te desplegarán los campos editables.
Como ves, podrás editar el título, la descripción y la URL.
En cuanto al título, deberías optimizar al menos los de los productos más importantes pero si no tienes miles de referencias tendrías que tratar de optimizar todos los títulos.
Para optimizarlos sigue estos pasos:
- Incluye en el título la palabra clave principal para este producto o página al principio del meta título y a ser posible que sea una palabra clave de cola larga para posicionar la web en palabras con menos competencia.
- Haz que sea atractivo para el cliente, piensa que es lo primero que va a leer de tu sitio web cualquiera que no lo haya visitado nunca.
- Aprovecha a poner el nombre de tu tienda al final del texto para que tu tienda se empiece a conocer y para mantener una estructura estándar. OJO: Algunas plantillas ya incluyen el nombre de la tienda al final del meta-título por lo que no sería necesario.
Sin meta-descripción la tasa de rebote es gigante
La meta-descripción es la clave para conseguir más visitantes y reducir la tasa de rebote.
¿La tasa de qué?
La tasa de rebote, es decir, los usuarios que entran y se van sin hacer nada en tu página.
Y a mayor tasa de rebote peores señales recibe Google del interés que tienen los visitantes en tu página.
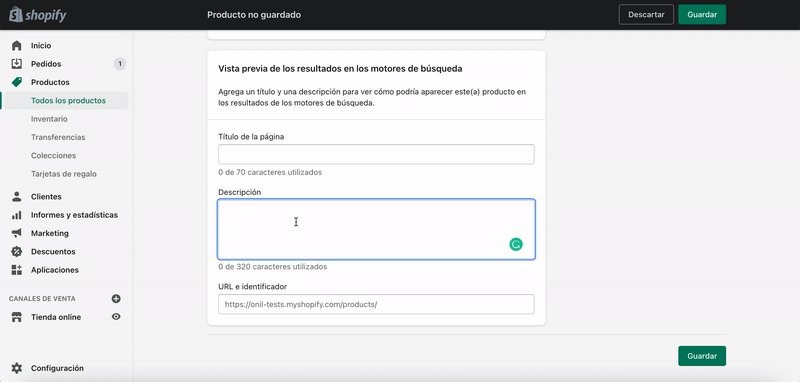
Entonces, siguiendo en la caja de SEO en la que estábamos para editar los meta-títulos, vamos a ir a la parte de la descripción.
Para optimizarla sigue estos pasos:
- Incluye en el título la palabra clave principal para este producto o página y a ser posible que sea una palabra clave de cola larga para posicionar la web en palabras con menos competencia.
- Incluye palabras que inciten a la acción como compra, haz click, oferta, etc.
- Muéstrales los beneficios de tu tienda como envíos o devoluciones gratuitas, etc.
- Y sobre todo haz que el título sea atractivo.
Y listo, ya tenemos una descripción super-optimizada.
URLs optimizadas
Ya llegamos al final de la caja de SEO.
Ahora nos toca editar las URLs.
Quizá no te hayas fijado pero estoy seguro de que muchas veces te has encontrado con webs que tienen URLs compuestas de números o con cosas como producto-copy, etc.
¡NO!
Eso es un gran NO.
No dupliques productos ni te olvides de la URL de estos.
Es importantísimo que la URL se optimice para mejorar el posicionamiento de tu tienda Shopify.
En Shopify ya sabrás que la URL tiene que seguir unos patrones preestablecidos, que son los siguientes:
- Productos: https://www.midominio.com/products/{{ URL de producto que puedes editar }}
- Colección de productos: https://www.midominio.com/collections/{{ URL de colección que puedes editar }}
- Páginas: https://www.midominio.com/pages/{{ URL de páginas que puedes editar }}
- Artículos de blog: https://www.midominio.com/blogs/{{ URL del blog que puedes editar}}/{{ URL de artículo que puedes editar }}
Hay algunas URLs más que surgen al añadir etiquetas a la colección de productos, o cuando un producto pertenece a una colección, pero bueno esas no las podrás personalizar sin ayuda de un experto Shopify.
Nosotros nos vamos a centrar en editar las partes que sí podemos modificar (lo que está entre {{ xxx }} en las URL anteriores).
Vamos a tratar de conseguir que todas sean:
- Lo más cortas posibles
- Que incluyan la palabra clave principal
- En caso de productos que sigan la estructura marca-nombre-de-producto y si tienes diferentes productos añadirle también el color, la talla o cualquiera de las variantes que existan pero solo en el caso de que lo hayas creado como productos separados y no como variantes del mismo producto.
Y que no tengan:
- Fechas a menos que la fecha sea muy necesaria. Por ejemplo, un producto con la fecha 2020 en la URL puede desanimar a hacer click a los usuarios porque parece un producto fuera de temporada.
- El nombre de la colección a la que pertenecen.
Todas las imágenes con etiqueta ALT
Google a diferencia de ti no ve de qué se compone una imagen sino que ve el texto ALT explicativo y el nombre del archivo.
¿Qué significa esto?
Pues que si no le ayudas a saber de qué van las imágenes, no va a poder indexarlas correctamente y sin indexación correcta estarás perdiendo la posibilidad de tener nuevos visitantes.
Entonces, sabiendo esto ¿qué tienes que hacer?
Simplemente añadir una etiqueta ALT a cada una de las imágenes que subas a la web.
Esta etiqueta le va a permitir a Google saber de qué va la imagen y qué hacer con ella, como por ejemplo añadirla a su resultados de búsqueda de imágenes para una keyword interesante.
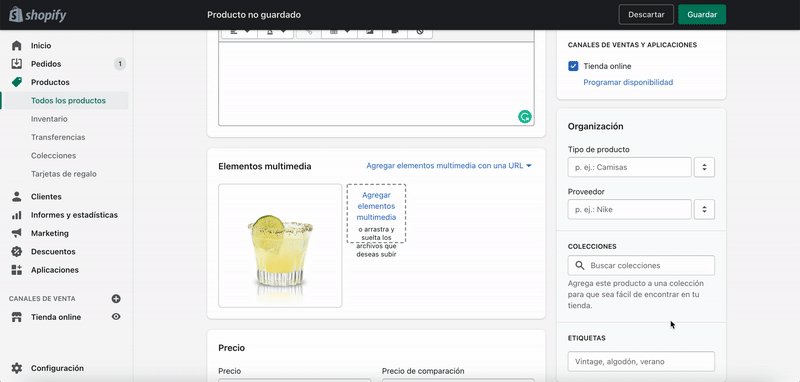
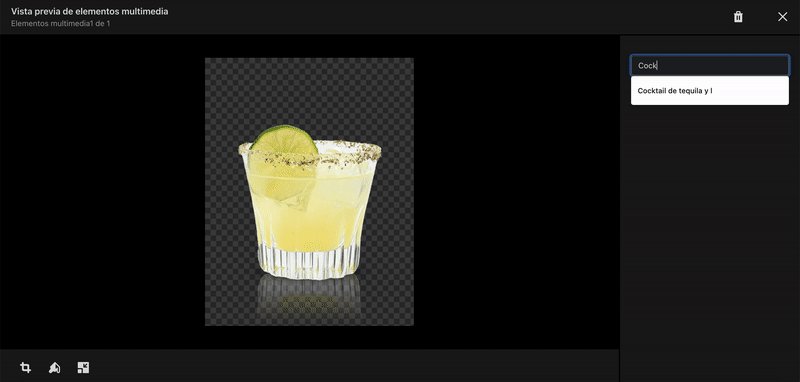
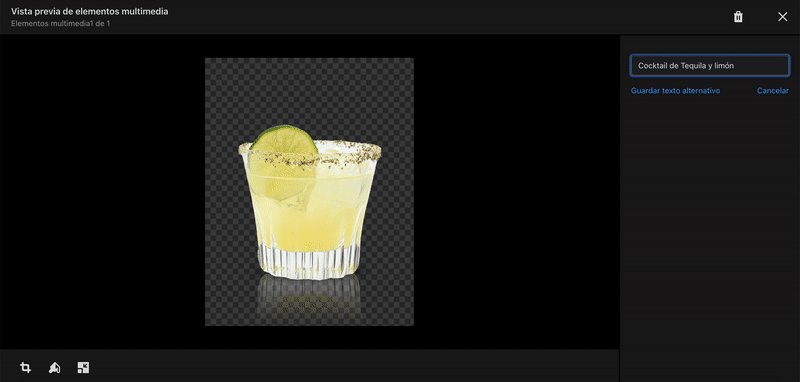
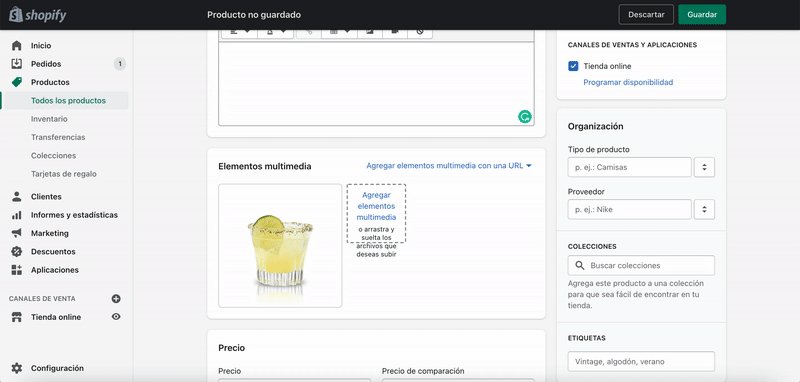
Hacerlo es muy sencillo en Shopify, cada vez que subas una imagen a Shopify tendrás una campo en el que añadir una etiqueta ALT como en el siguiente GIF:

¡OJO! Que tú pongas la etiqueta ALT en la imagen no significa que esta vaya a aparecer en la página porque eso dependerá de cómo se haya creado la plantilla que utilizas.
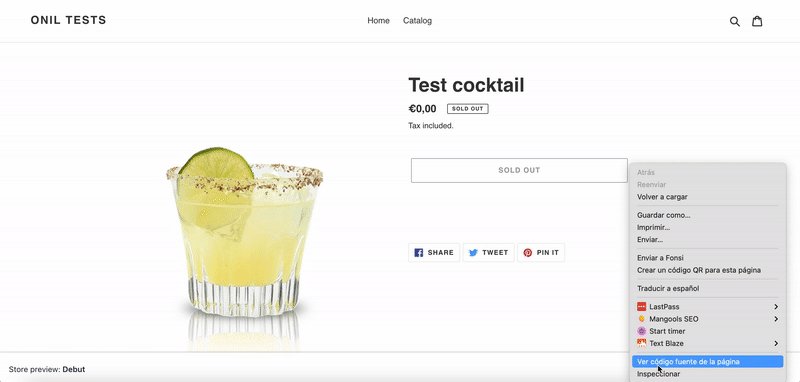
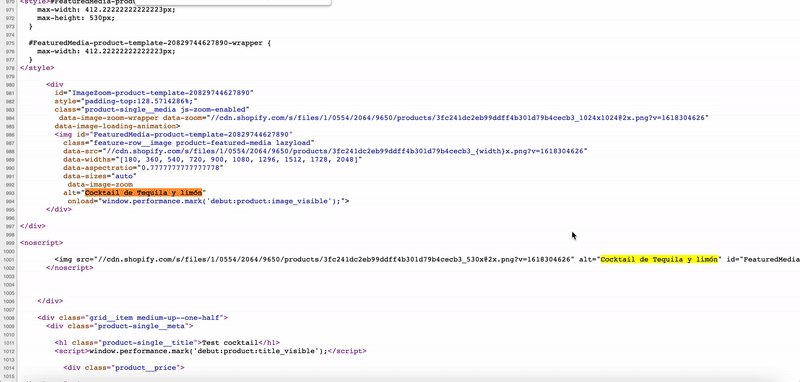
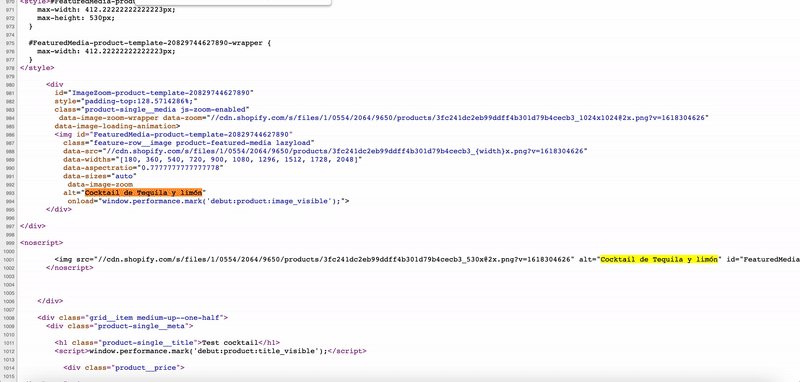
Te voy a decir un truco para que veas si el texto ALT que has puesto aparece en tu web o no, fíjate:
Una vez que hayas publicado la imagen, ve a la página en la que la has puesto, haz click con el botón derecho y selecciona “ver código fuente de la página”. Haz command (⌘) + f en Mac o control + f en windows y se te abrirá el buscador para encontrar un texto. En el buscador escribe el ALT text que has puesto en la imagen y si aparece en la página todo estará correcto.

Esto no lo tienes que hacer por cada imagen que añadas a la página. Por ejemplo, si le añades el ALT a la imagen de un producto y aparece en la página, siempre que añadas ALT a las imágenes de productos aparecerán en la página.
Redirigir todos los usuarios a un mismo dominio
Supongo que ya te habrás dado cuenta.
Antes prácticamente cada una de las webs que visitabas llevaban el “www” famoso antes de la dirección de la página.
Pero ya no es el caso.
Ahora hay muchísimas webs que simplemente llevan el nombre y el .com, .net, .cualquiercosa. Puede parecer una tontería pero decidir si usar “www” o no es un paso importante y que una vez decidido tienes que permanecer con ello para siempre.
¿Por qué?
Porque tu web parecerá mucho más consistente para tu usuarios y los diferentes motores de búsqueda.
Pero no te preocupes, en Shopify es muy sencillo hacerlo.
Solo tienes que ir a “Tienda Online” > “Dominios” > “Cambiar el dominio principal” y elegir si quieres usar la versión con www o sin ella.
Pero aquí no acaba todo.
Una vez hecho esto, tendrás que ir a los dominios que tengas conectados a la tienda, hacer clic en “Administrar” y comprobar que la opción de redireccionar a los usuarios al dominio principal esté seleccionada.
Dependiendo de si tienes una estructura de URLs internacional en tu tienda de Shopify o no, puede ser que no te interese redireccionar a los usuarios hacia el dominio principal, pero bueno eso es solo para ciertos casos.
Por cierto, a la hora de decidir si usar www o no, usa www.
Entre otras cosas porque tendrá beneficios de cara al rendimiento, a la seguridad y te dará más flexibilidad en caso de que tu web crezca.
La navegación cuanto más clara mejor
Cuanto más fácil se lo pongas a tus usuarios, más ventas tendrás.
Pero una navegación sencilla y comprensible no solo va a ayudar a tus usuarios sino que también ayudará a Google a comprender mejor tu página y a posicionarla en sus resultados.
¿Cómo puedes hacer esto?
Primero tienes que organizar correctamente todas las páginas que tengas en tu web.
Agrupa por categorías las páginas similares, reduce el número de pasos para ir de una página a otra y sobre todo, añade en los diferentes menús de tu web enlaces a todas las páginas de tu tienda.
Es importante que todas las páginas estén enlazadas porque la manera de descubrir nuevas páginas para Google es ir rebotando de enlace a enlace (aunque también puede utilizar el sitemap.xml generado por el propio Shopify).
A veces hay páginas que no necesitan ser enlazadas o que por lo menos no necesitan enlaces desde los menús principales.
No pasa nada.
Pero a ser posible todas las páginas tienen que estar enlazadas desde los menús.
Si tienes una página muy grande o tu tienda no para de crecer y ves que el menú se empieza a complicar, lo ideal es bien utilizar una app de Shopify para por ejemplo crear un mega menú o contactar a un experto para que optimice el menú que ya tienes.
Escribe descripciones únicas para cada elemento
El contenido duplicado es un gran NO para Google.
Cada vez que repites los mismos textos en diferentes páginas le envías señales negativas a Google que impactan en tu posicionamiento.
Muchas veces el contenido duplicado se utiliza para manipular los rankings y cómo Google te pille la has liado.
Pero solucionarlo es muy sencillo.
Acostúmbrate a escribir diferente contenido por cada página, producto, colección de productos o artículos de blog que hagas.
No pasa nada si tienes que repetir frases porque es lógico que si por ejemplo vendes camisetas, la composición, la información de cuidados, etc. será la misma.
Pero lo importante es que no copies y pegues toda la información de producto en producto y que en todas las páginas escribas información diferente.
Lo mejor que puedes hacer es centrar la información de cada página en torno a una palabra clave principal y que trates de usar variaciones de palabras clave para posicionar las diferentes páginas en diferentes resultados de Google.
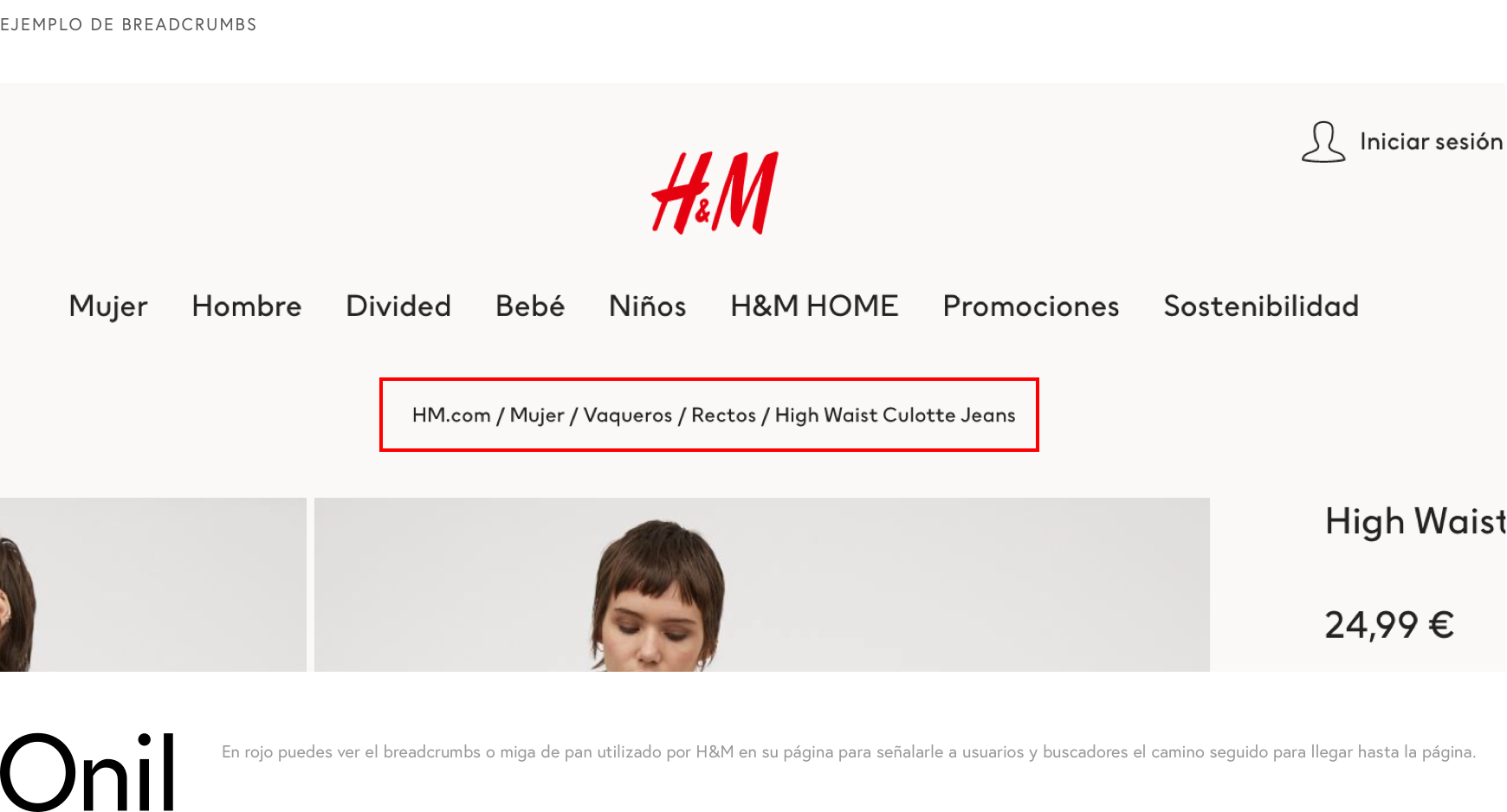
Facilita la navegación a Google y a los visitantes con un breadcrumbs claro
Estoy seguro de que lo has visto. Y seguro de que no lo tienes.
Te hablo del breadcrumbs o miga de pan que es simplemente una lista de enlaces para señalar al usuario y a Google el camino que ha tomado para llegar hasta donde está.

Aunque en Shopify no es muy avanzado, ya que probablemente nunca va a haber más de 3 niveles de navegación, es interesante añadirlo para facilitar la navegación.
Con Shopify es muy sencillo crearlo y añadirlo a tu web, lo malo es que si tu plantilla no lo incluye y no tienes conocimientos de código, va a ser complicado que lo añadas a la web.
De todas maneras aunque no tengas conocimientos informáticos te voy a decir cómo puedes hacerlo por si te quieres animar.
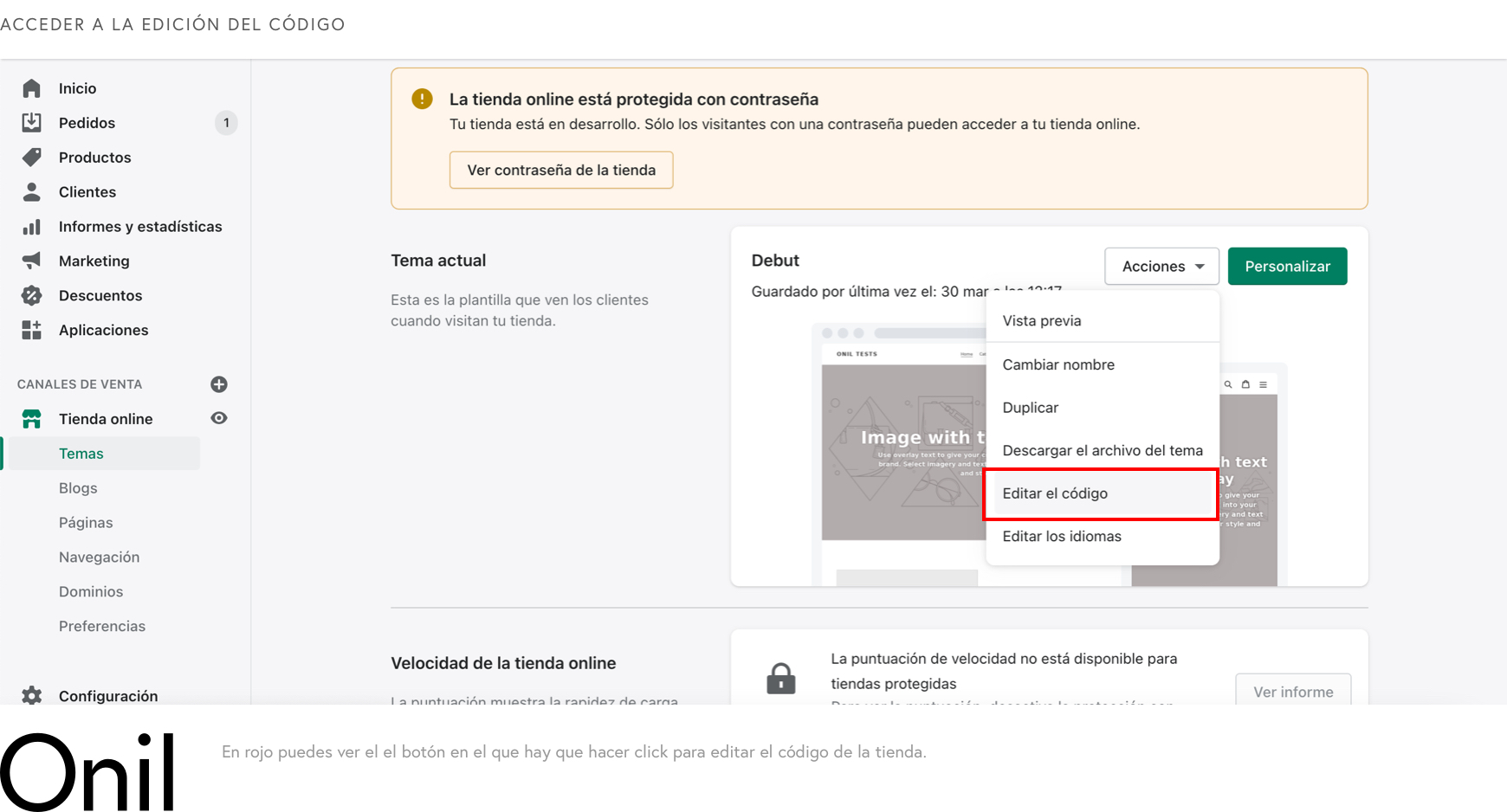
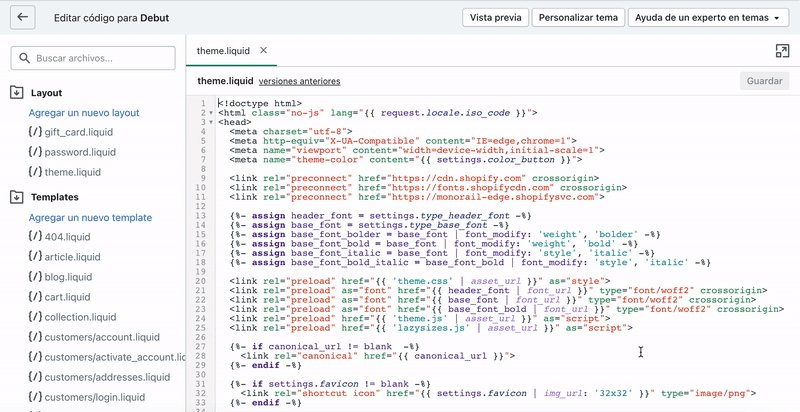
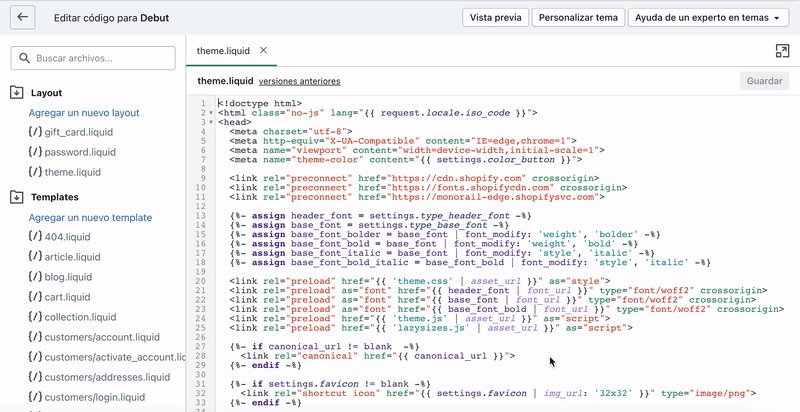
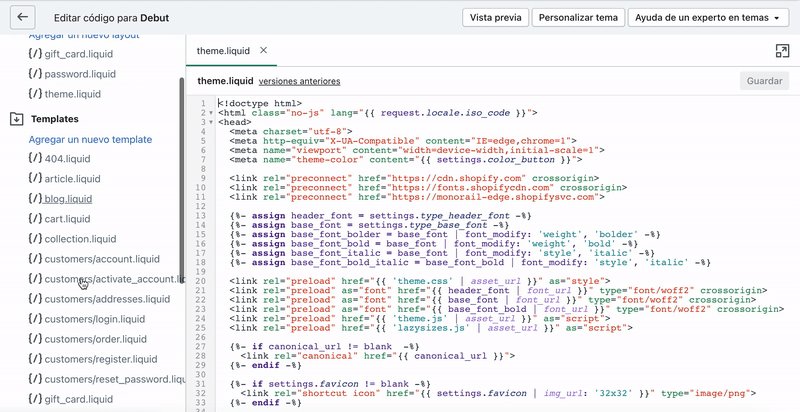
Ve a Tienda Online > Temas y en el Tema actual haz clic en Acciones > Editar el código

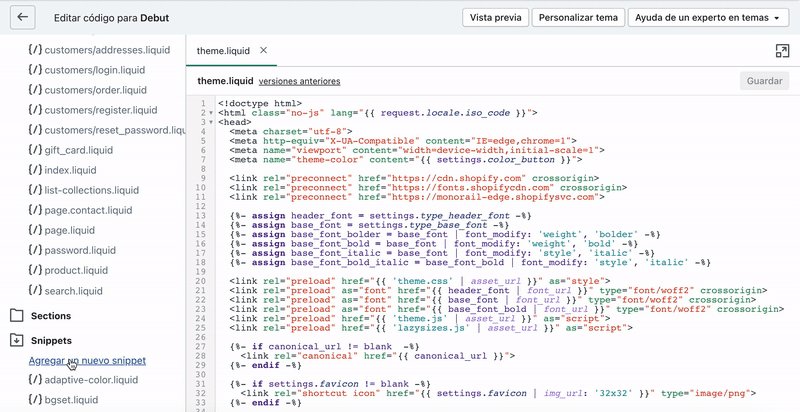
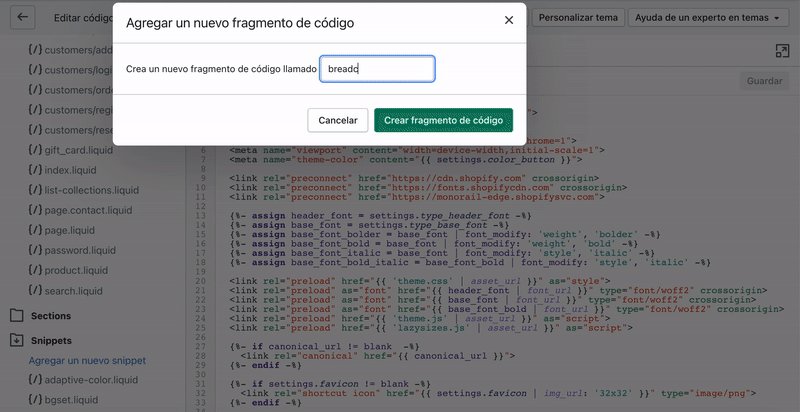
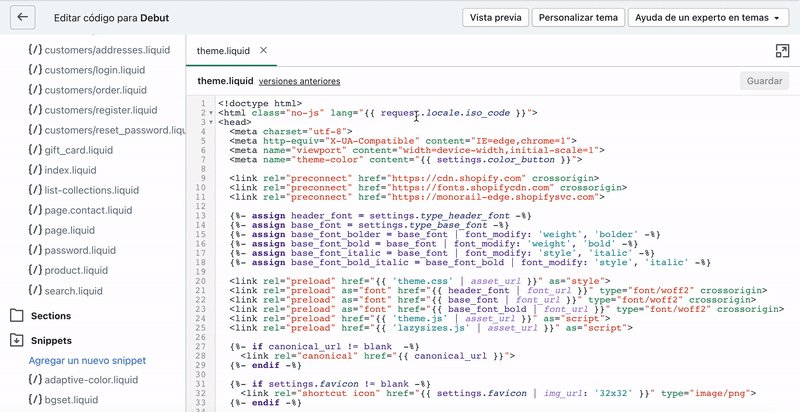
Una vez aquí, baja hasta Snippets y haz clic en Agregar un nuevo snippet y en el popup que te aparecerá escribe la palabra “breadcrumbs”.

Una vez creado, solamente tienes que copiar y pegar este código cortesía de Shopify y guardar.
Insertar este código.
Ya tenemos el breadcrumbs creado pero ahora nos falta añadirlo a la tienda.
Para esto vamos a ir a Layout y abriremos el archivo theme.liquid.
Este archivo es muy diferente según la plantilla que utilices pero podemos utilizar el buscador para encontrar lo que queremos.
Haz clic en cualquier parte del código (CUIDADO: No borres nada) y haz command (⌘) + f en Mac o control + f en windows. Una vez abierto el buscador, busca la siguiente palabra “<body”.
Cuando ya la tengas a la vista, busca el final del elemento body. Para ello solo tienes que buscar el primer “>” que veas.
Justo en la línea siguiente inyectaremos el breadcrumbs.
Lo único que tienes que hacer es poner el siguiente código:
Insertar este código.
Et voilà.
Ya tenemos el breadcrumbs añadido.
El problema es que puede que no quede tan bien como te gustaría y para eso sí que vas a necesitar a un experto que te ayude.
Con Schema todo es más claro y las visitas aumentan
El marcado Schema es una de esas funcionalidades que muy pocas tiendas utilizan pero que genera un gran valor de cara a los usuarios que buscan en Google.
Seguro que ya has visto resultados en las búsquedas que haces mucho más llamativos de lo normal.
Resultados con imágenes, precios, opiniones, recetas, etc.

Pues eso se consigue fácilmente gracias al marcado schema.
Para saber si tu web utiliza el marcado Schema, lo que puedes hacer es utilizar la herramienta del propio Google para analizarla.
Simplemente ve a la herramienta e introduce la URL de un producto.
Tras el análisis, Google te dirá si tu web incluye los datos necesarios para mostrar resultados enriquecidos o no y te dará recomendaciones sobre qué cosas debes añadir en caso de que no estén completos.
El marcado Schema depende de muchos factores y del tipo de contenido que quieres mostrar con resultados enriquecidos pero como en este caso estamos hablando de un ecommerce, te voy a decir cómo puedes poner el marcado Schema de tus productos en caso de que tu web no lo incluya.
¡Es muy sencillo!
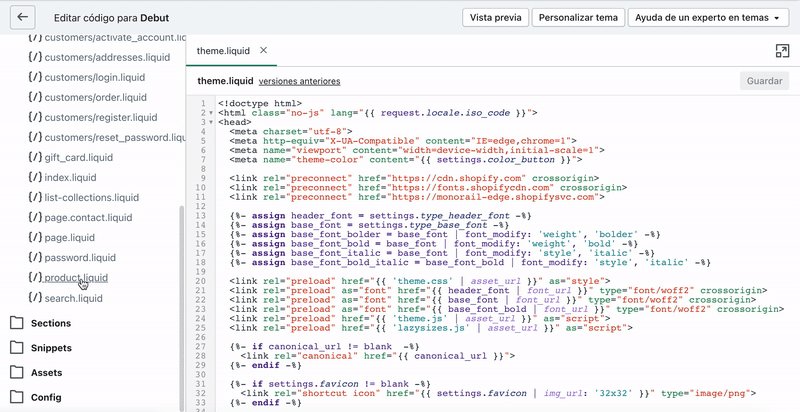
Ve a Tienda Online > Temas y en el Tema actual haz clic en Acciones > Editar el código

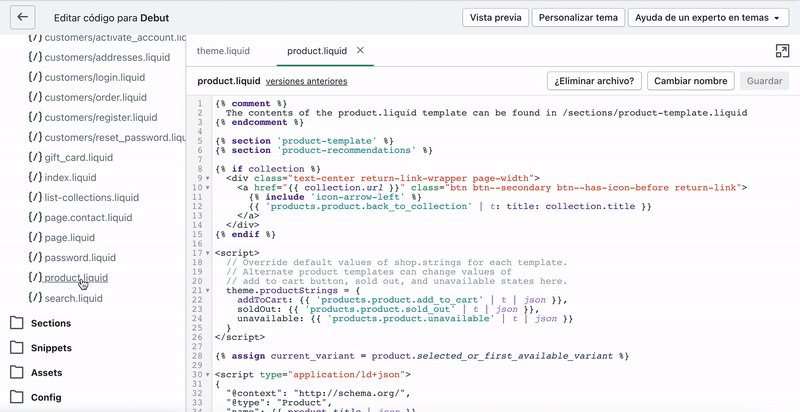
Baja hasta templates y busca el archivo product.liquid
Una vez abierto ese archivo, simplemente pega el texto siguiente al final y listo ya tienes el schema. Pero OJO, esto solo sirve en caso de que no tengas el marcado Schema en tu tienda, no lo añadas en caso de que si lo tengas aunque esté incompleto.
Insertar este código.
Ayuda a los perdidos a encontrar la salida
La página 404 de tu tienda es una de las páginas que pasan desapercibidas pero que tienen gran importancia.
Piensa que en esta acabarán todos los visitantes que hagan clic en un enlace a tu web y esa página ya no exista ni se haya redirigido.
Esta página tiene que ser informativa pero a su vez ayudar a los usuarios a encontrar lo que buscan.
O por lo menos animarles a seguir buscando.
Para ello, solo debes seguir unas sencillas pautas:
- Diles con un lenguaje amigable que lo que están buscando ya no existe.
- Esta página tiene que tener el mismo estilo que el resto de tu web y no ser una página en blanco con un mensaje tipo “Not found”.
- Puedes añadir sugerencias de productos y/o categorías a los que navegar. Incluso un buscador puede ser una buena opción en el caso de que tu tienda tenga muchas referencias.
- Piensa en darles una opción a los usuarios de avisarte de que uno de los enlaces a tu web está roto.
Pero sobre todo, cuando borres páginas haz una redirección del enlace viejo hacia el contenido más apropiado para evitar las páginas 404.
Por ejemplo si dejas de vender un producto, es una buena idea redirigir esa página hacia la colección a la que pertenece como por ejemplo redirigir una camiseta a la colección camisetas, un producto de mujer a la colección de mujer o un producto de Nike a la colección de Nike.
En caso de no haber nada muy apropiado, lo puedes redirigir a la página de inicio.
En Shopify es sorprendentemente fácil de hacer.
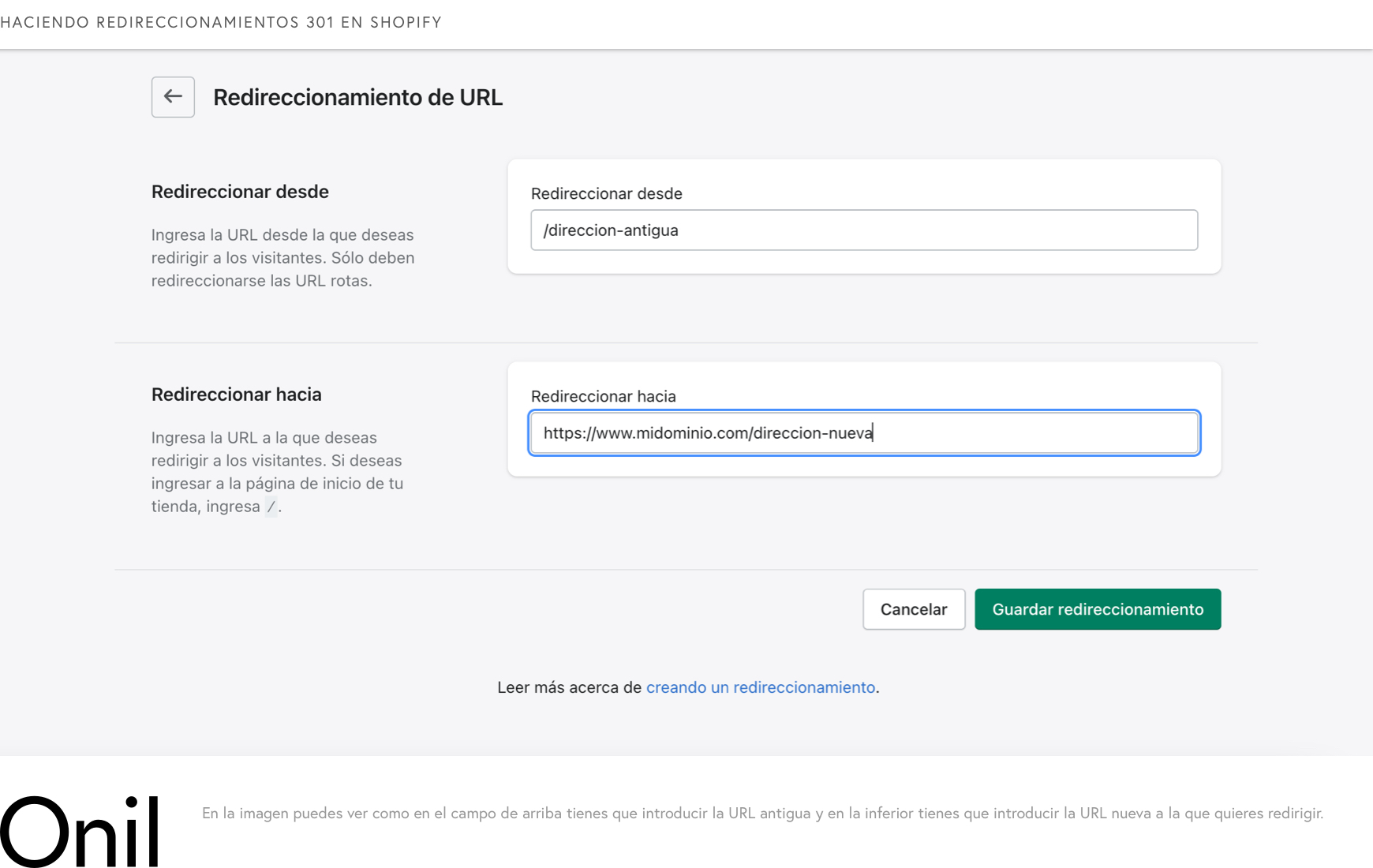
Solo tienes que ir a Tienda Online > Navegación haz clic en Redireccionamientos de URL y desde ahí añade la URL antigua y la URL a la que lo quieres redireccionar.

¡Y listo!
Ya no tendremos a más visitantes perdidos.
Optimiza todas las imágenes para que sean rapidísimas
Ya hemos hablado de las imágenes antes cuando te decía que hay que poner etiquetas ALT a todas.
Pero hay otra cosa más importantísima si quieres que tu web esté optimizada y sea rapidísima.
Todas las imágenes tienen que estar optimizadas.
¿Qué significa esto?
Pues que tienen que estar comprimidas al máximo para que no hagan que tu web sea lenta.
Las imágenes son generalmente la principal causa de que una web tarde mucho en cargar.
Optimizarlas puede ser un procedimiento aburrido y largo pero ya te digo que es muy importante si quieres que tu web sea rápida.
Si no tienes conocimientos informáticos, lo mejor que puedes hacer es pasar todas tus imágenes por una herramienta como Optimizilla y una vez que estén optimizadas subirlas a la web.
Intenta ponerles nombres relacionados con el producto o el tipo de imagen en vez de usar nombres como DSC_1043 directamente sacados de la cámara de fotos.
Hay más cosas que se pueden hacer a la hora de optimizar las imágenes pero esta vez sí que necesitarás la ayuda de un experto.
Reduce a lo imprescindible el número de apps
Quiero hacer upselling: App del marketplace de Shopify.
Quiero hacer un popup: App del marketplace de Shopify.
Quiero unos filtros para las colecciones: App del marketplace de Shopify. Quiero, quiero, quiero…: App, app, app…
Esta es la mejor manera de hacer que una web de Shopify que va rapidísima se convierta en una de las más lentas del mercado.
Las apps aunque están muy bien y muchas veces son muy útiles suponen un gran problema de cara a la velocidad de carga de la web.
Y ya sabes, a más lenta la web peor posicionamiento SEO.
Así que a menos que sea indispensable, lo mejor es que reduzcas las apps al mínimo.
Si no funciona en el móvil mejor cierras
Esto no hace falta ni mencionarlo porque prácticamente el 100% de los Shopifys del mundo están más o menos optimizados para el móvil.
Pero por si acaso, sin una web móvil tu posicionamiento SEO va a sufrir y mucho.
Especialmente desde que Google se ha empezado a tomar muy en serio la necesidad de que todas las webs estén enfocadas en el móvil.
Así que ya sabes, no dejes que tu web no funcione en el móvil.
Para asegurarte de que todo está correcto, puedes instalar Google Webmasters Tools en tu web y de ahí podrás sacar todos los problemas que Google vea en tu web.
Bueno, por fín hemos llegado al final.
Creo que hemos tocado todos los temas principales a la hora de optimizar tu web Shopify para el SEO.
Siempre quedan más cosas que se pueden hacer, como hacer un análisis de Keywords y optimizar la web en base a ellas, ajustes más avanzados a nivel de código, etc.
Pero con lo que hemos hablado es más que suficiente para cualquier tienda.
El resto es para PROs del SEO.
Si crees que nos hemos dejado algo, escríbenos a hello@onilagency.com y estaremos encantados de añadirlo al artículo o comentarlo contigo.